Q.How do I edit the sidebar?
You can edit the sidebar at Design → Layout. Depending on your design template, sidebar settings will be different.
Responsive templates:
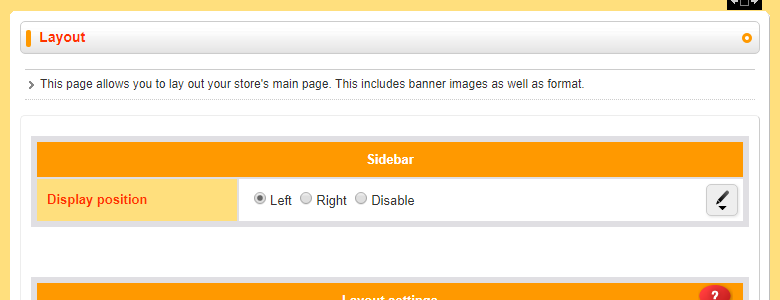
On responsive templates, there will be a section near the top of the page where you can edit where the sidebar is displayed. Select Disable if you do not want a sidebar at all. Select Left or Right

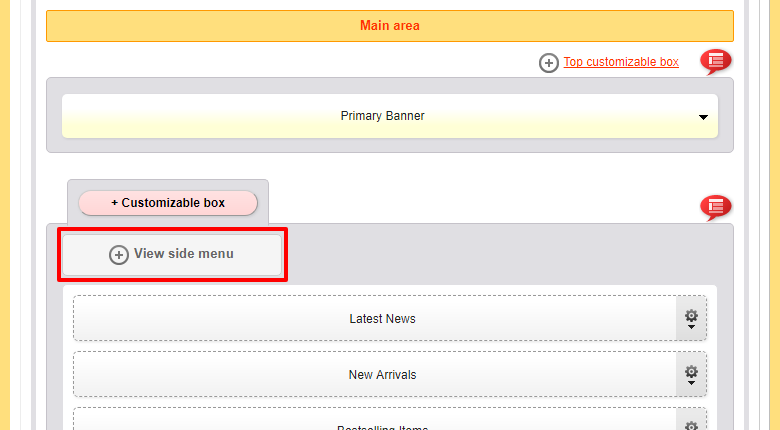
Scroll down to the Main area section. There will be a  (View side menu) button in the customizable section. Click it.
(View side menu) button in the customizable section. Click it.

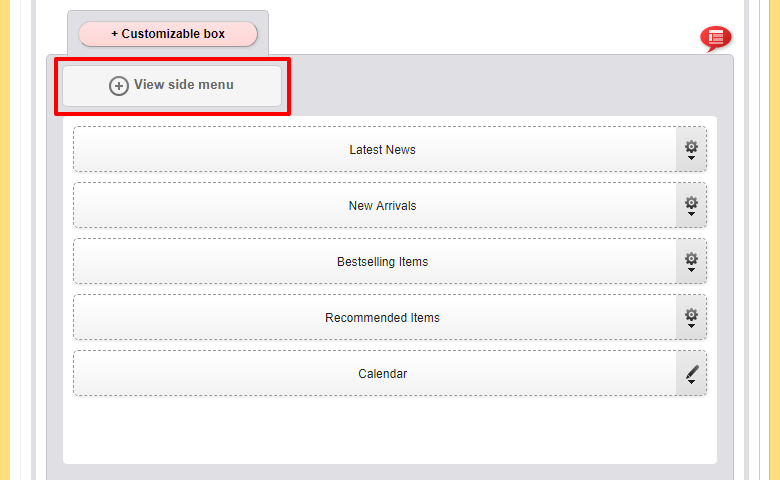
The sidebar will open:

Now you can drag items in and out of the sidebar. To configure elements within the sidebar, click the  ,
,  , or
, or  icons. Click the
icons. Click the  (View unused elements) button to see a full list of existing elements you can add to the sidebar.
(View unused elements) button to see a full list of existing elements you can add to the sidebar.
Once you're done editing everything, click  (Save) at the bottom of the main Layout page.
(Save) at the bottom of the main Layout page.
HTML5 templates:
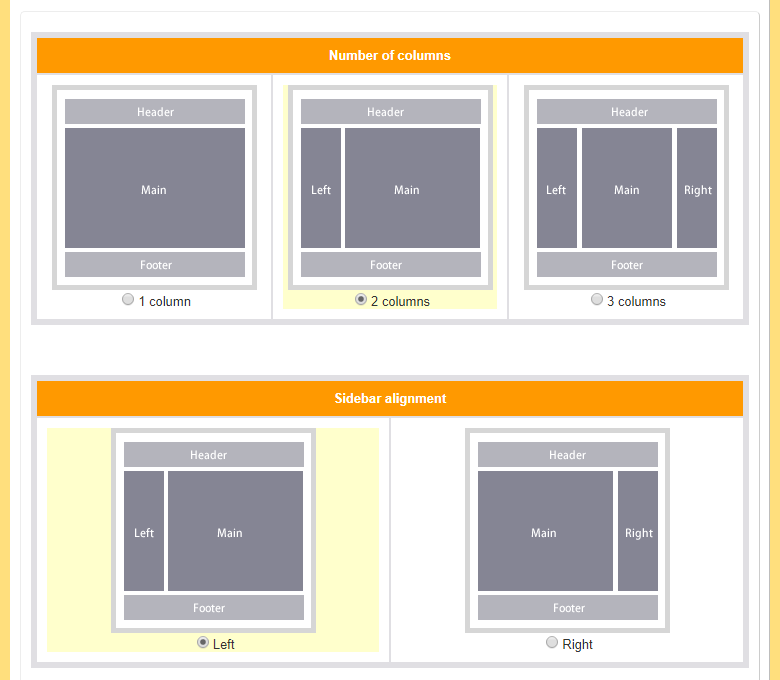
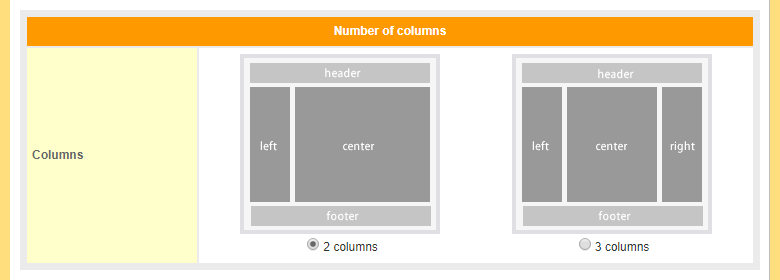
On PC-only HTML5 templates, there will be a section titled Number of columns near the top of the page.

If you do not want a sidebar, select 1 column. Select 2 columns for one sidebar, or 3 columns if you want two sidebars, with one on the left and one on the right.
When selecting 2 columns, the next section of the page is titled Sidebar alignment. Here, you can decide whether you want the sidebar to be on the left or right.
When selecting 3 columns, the next section of the page is titled Sidebar alignment on subpages. Pages aside from the main page of your store will display only one sidebar, and this section allows you to choose whether it should be on the left or right.
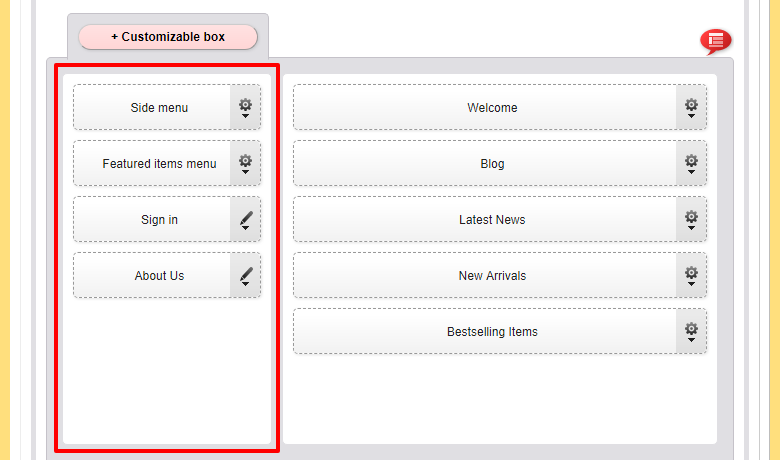
Next, scroll down to the Main area section. It should look something like this:

The circled area is the sidebar. Where it is displayed/how many sidebars there are will depend on your settings above. As with responsive template configuration, you can drag and drop elements in and out of the sidebar, click the  (View unused elements) button to view a list of existing elements you can add, or click the
(View unused elements) button to view a list of existing elements you can add, or click the  ,
,  , or
, or  icons to configure element contents.
icons to configure element contents.
Click  (Save) when you're finished editing.
(Save) when you're finished editing.
XHTML templates:
In XHTML, navigate to the Design → Page layout page. In the Number of columns section, select whether you want one or two sidebars. It is impossible to disable the sidebar on an XHTML layout.

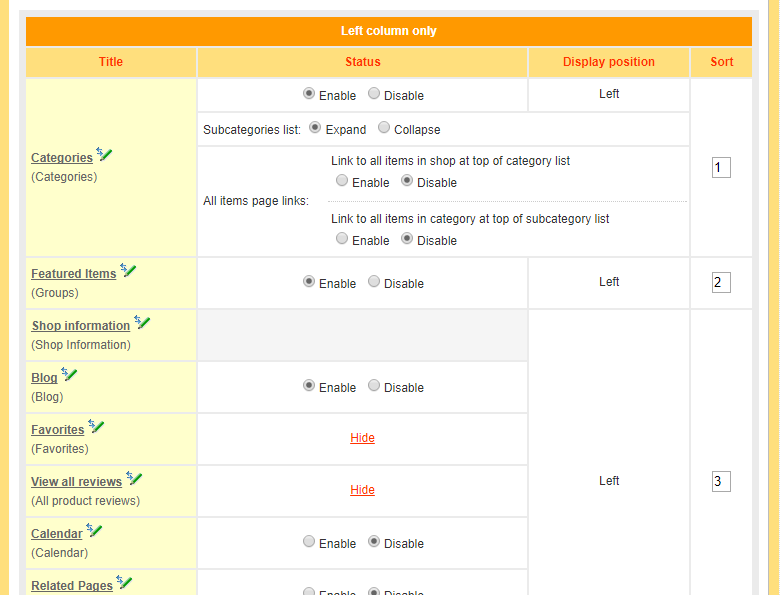
The next section is titled Left column only. In this column, you can configure the elements you want to enable or disable in the sidebar (the Status column), as well as change their sort order (Sort**).

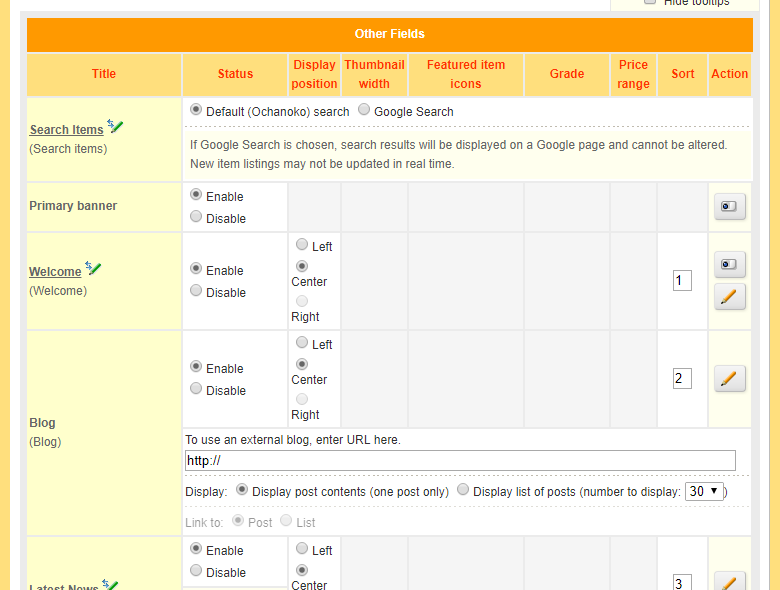
The section after this is titled Other fields. Here, you can use the Display position column to select whether elements should be in the left or right sidebars, or in the main center area, as well as the same Status and Sort columns as in the Left column only section.

As with other template types, please make sure you click  (Save) after you finish making changes.
(Save) after you finish making changes.